Branchable gives you full control over the look of your site. We do so on three levels:
- You can change the theme used for your site, and customize the pictures used by the theme.
- You can customize the CSS of your site, to entirely change how it looks.
- You can customize the underlying template of your site, completely changing its HTML.
This tip will start off with the simple, most common customizations, and then give pointers for the other, more technical stuff.
Table of Contents:
Changing your site's theme
You picked a theme when you created your site. What if you want to change that?
- Go to the control panel, move the mouse over the site, and click on the "Setup" button that appears.
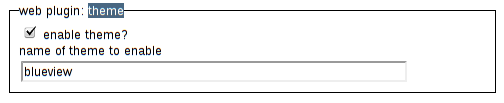
- In the Setup page, search for the theme box.

- Type in the name of the theme you want. As I write this, there are three choices, "blueview" "actiontabs", and "goldtype"
- Scroll down to the bottom and click "Save Setup".
(Oh by the way, if you wanted to change the name of your site, it's up at the top of the same form.)
Customizing images
Want to change the images used on your site? The key to doing it is uploading attachments. Here's how to do that.
- Go to the front page of your site.
- Click on the "Edit" button on the upper right side.
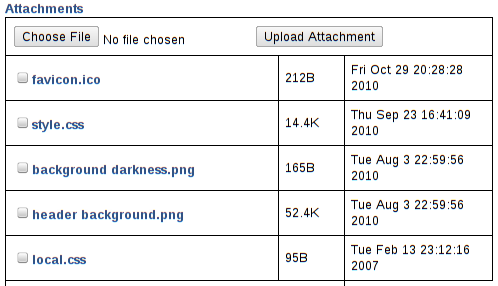
- On the edit page, click on the "Attachments" link to expand the attachment form.
- Here you can see the files currently attached to your site.

Changing the favicon
Your site's favicon is a small icon displayed in the web browser. If you
have a different one you'd like to use, the file you want to attach is
called "favicon.ico". Make a file on your computer with that name, and
click on "Choose File" to select it, and then "Upload Attachment".
It can take a while for your browser to notice that you have changed the favicon. You may want to look at your site with a different browser to immediately see the new one you uploaded.
Replacing the banner image
The blueview theme has a banner at the top, displaying some mountains. (Thanks to Bernd Zeimetz for taking that nice panorama and making it available for everyone.) The goldtype theme also has a banner.
It's easy to replace it with your own custom banner. It should be about 974x100 pixels in size. When you have one, name it "header_background.png", and click on "Choose File" to select it, and then "Upload Attachment". Your new banner will show up right away.
(By the way, the same attachments interface is how you can upload other pictures, etc.)
Customizing the CSS of your site
Cascading Style Sheets, or CSS allow fine control over the look and feel of your site. Using CSS is much too complicated to go into here, but there are many fine web tutorials, books, and lots of people who can help you make CSS for your site. Here I will focus on showing you how to change your site's CSS.
If you look at the section above on attachments, you'll see that the site has two CSS files listed as attachments.
- The larger one is "style.css", and it contains the entire CSS currently used for your site. You can click on it to download, and edit it as desired, and use the attachment interface to upload it.
- The smaller "local.css" doesn't contain any CSS by default. This is a good place to put small snippets of CSS, if you want to keep the basic look of your site but just add an effect or tweak something.
We at Branchable recommend using "local.css" whenever possible. That way, "style.css" can be automatically updated by us as the theme is improved.
Example of customized CSS
With the blueview theme, if the user's browser window is very wide, the banner image will get repeated sideways. The best banner image is one that makes this not be obvious, like the default one for the blueview does. The goldtype theme disables that repetition of the banner image, and changes a few colors to match the image, and that's all you really need for a new theme.
You can use local.css to control the repetition, and customize colors.
For example:
.pageheader {
background-repeat: no-repeat;
background-color: #f2d98d;
}
html, body {
background-color: #f2d98d;
}
Save the above CSS snippet in a file called local.css and upload
that as an attachment to the front page.
Customizing your site's template
Here be dragons. With that said, if you really want to utterly change everything about the look and feel of your site, you can edit the HTML that is wrapped around every page by its template.
The file you want to change is called "page.tmpl". Actually, there are a whole suite of templates, you can see them all listed here.
The modified template needs to be uploaded as an attachment to the templates
page of your site. So go to http://yoursite.branchable.com/templates,
click on the "Edit" link, and use the attachments interface to upload
a page.tmpl. You can find copies of all the templates to use as starting
points here.